


重力- html模板的多种用途 door GWorld

ALLSTAR -运动多功能Bootstrap 5网站模板 door ZEMEZ

Bonobomb -网站模板与充分动画动物园 door ZEMEZ
 每日产品
每日产品
Poket -商业和多功能响应网站模板 door WPEXPERT

加密所有在一个html5模板的数字货币 door DreamIT

结构- html模板的结构建设 door AHMED_ALI_TARIQ

BrixalBuilding -网站模板的建设和建设 door AHMED_ALI_TARIQ

加密货币ICO & 比特币HTML5网站模板 door DreamIT

响应html5模板的数字代理和业务咨询 door DreamIT

加密货币ICO & 比特币HTML5-sjabloon door DreamIT

密码交易加密货币html5模板 door DreamIT

电工杂工 & 管道修复HTML5模板 door DreamIT

梦想最大的多功能html5网站模板 door DreamIT

网络it解决方案和业务服务html5模板 door DreamIT

Ailata大型多功能html5模板 door DreamIT

Delton Hosting & WHMCS HTML5-sjabloon door DreamIT

业务建议和多功能html5模板 door DreamIT

用于saas启动的多功能html5模板 door DreamIT

it技术it解决方案和业务服务html5模板 door DreamIT
 SALE
SALE
TransitFlow | HTML-sjabloon为vrachtoplossingen door Devteambd

Saasoft软件公司 & 数字营销网站模板 door DreamIT

html5模板的数字机构和最低限度的建议 door DreamIT

用于it解决方案和业务服务的Petech网站模板 door DreamIT

hosthub域和托管HTML5响应模板 door DreamIT

BigFox it解决方案业务服务html5模板 door DreamIT

技术架构的html5模板 & 室内设计 door DreamIT

学校,学院,大学,LMS和在线课程的html网站模板 door MhrTheme

内置-所有在一个独特的html模板 door THEMESMID

更快的多功能响应html网站模板 door THEMESMID

Laravel协会管理系统网站模板 door bitspeck

水管工-管道,修理,建立html模板 door NextGenerationDev

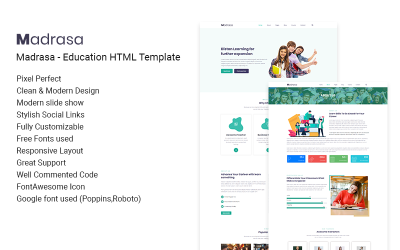
Madrasa - html网站模板的创意商业和教育 door bitspeck

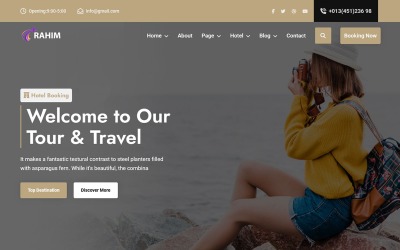
Rahim -多功能往返旅行,html5网站模板为酒店代理 door Theme_Family

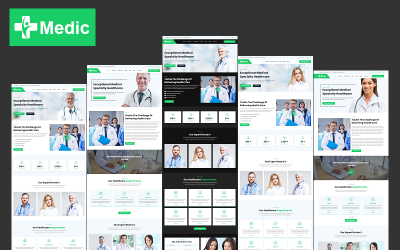
医疗-医院, Diagnostiek, Kliniek, 健康和医学实验室HTML和Bootstrap网站模板 door MhrTheme

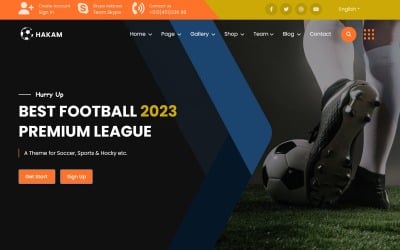
Hakam - Scoccer Clup模板 & Sport-website door Theme_Family
最好的html模板为一个页面为每个人
Nu, 网站如何更容易地介绍公司, 这个人越快熟悉服务. 因此,人们花在合作决策上的时间更少. 与此同时,市场上出现了许多页面的html模板, 这有助于创造一个美丽的, stijlvolle, 搜索引擎优化友好和最大的信息网站. 网站上信息的简洁保证了读者会尽可能地理解你的建议的本质. 不要让他分心. 然而,首先你需要知道哪种设计能产生好的结果. 我们将在下面讨论. 阅读我们的材料,并开始开发您的项目与Templateog体育首页!
什么是页面html模板
你可能看过这个产品. 这些产品是现成的设计,需要安装和编辑. 然后你会收到, 添加产品图像和描述后, web资源的批量生产版本, 你可以在搜索引擎或其他广告渠道推广.
以上集合适用于单页站点. Zoals u ziet, 然而,这个列表相当广泛,并且有许多页面的html模板供访问者选择. 毕竟,我们的主要任务是为每个人提供一个合适的设备,考虑到业务的愿望和要求.
网页html模板的主要目的:
- 尽可能完整地展示服务或商品,并揭示其特点,而不会用不必要的数据压倒访问者.
- 感谢美丽的图形,为游客提供愉快的观看体验, 动画效果和正确选择的配色方案.
- 谈论这个提议的好处既简单又简洁, het bedrijf, 他的工人, enz.
- 正确组织信息. 从头部到细节的深思熟虑的顺序允许潜在客户了解更多关于公司的信息,并向下滚动以发现其余的数据.
现在让我们来看看这种形式的公司演示适合谁,以及它给在线公司带来了什么偏好.
谁需要HTML-sjablonen网站页面的代码
首先,他们是提供服务的公司. 其中有室内设计工作室, 营销机构, PR-bureaus, IT-bedrijven, de cryptomarkt, muzikanten, kunstenaars, kunstgalerijen, vissen, jagen, enz. 在这种情况下,着陆网站是一个相当经济和合乎逻辑的选择,以项目.
其次,我们的买家中有很多两到五件商品的卖家. 此外,许多产品专门生产有限的范围(如浴室挂钩), 手工地毯, poppen etc.对于这些制造商来说,拥有一个多页面的网站是没有意义的,因为尽管产量很高 , 各种产品的数量可能很小.
第三,小型企业或初创企业也会发现着陆非常有吸引力. 通常只有专家提供服务, 例如SEO-promotie, 与心理治疗师一起写文章或私人咨询. 正如你所看到的,方向是非常不同的,我们没有提供完整的列表. 同意拥有私人办公室或牙医的心理治疗师不需要广泛而昂贵的网站. 然而,在互联网上有一个页面仍然是必要的, 因为人们可以得到他们的第一个客户.
着陆网站的优点
您必须从一个页面了解站点的优点和缺点. 如果你看看现成的设计,你很可能会开始一个新的业务. 因此,让我们揭示这一选择的主要积极方面:
- 生产速度的. 创建这样一个站点只需要最少的时间. 如果你有类似的经历,你可以在几天内启动一个新项目.
- Goedkoopheid. 你不需要购买强大的主机或几十个插件. Ook, 有一个称职的预算方法, 选择其中一个主题有一个优秀的设计来购买.
- Spectaculair. 通常,web开发人员会为单页浏览器创建这样的外观,这样浏览网站就像是一次激动人心的旅程, 伴随着动画的观看, 视频和其他效果.
- 信息的完整性. 有大量的web资源,程序员在这些资源中分发关于块的数据, 所以部分是空的.
- 智能手机上的外观. 是的,当你在小玩意上看设计时,你会得到一个很好的印象. 所有的设计都是由web开发人员同时为手机用户创建的, 平板电脑和笔记本电脑.
- uniciteit. 获得一个有趣的外观,是难忘的,更容易吸引注意力. 毕竟,设计师的目标是一个页面,而不是一次几十个.
- 管理客户的注意力. 人们专注于阅读特定的数据,而不是浏览部分.
- Rijke inhoud. 因为你几乎没有空间展示服务, 你应该尽可能完整和充分详细的条件. 因此,用户认为这些信息足以做出决定.
既然我们已经学会了优点,让我们考虑一下缺点并避免它们.
着陆的缺点
除了许多好处,单页网站有一些功能,你需要知道和如何使用他们的好处.
让我们强调以下几点:
- 下载速度缓慢. 因为它需要在一个页面上包含大量的数据(图像或视频), 增加重量. 因此,加载速度要慢得多. 但是,您可以通过购买带有延迟上传图像的页面的html模板来避免这种情况.
- 没有博客. Landingen 通常从来没有这个部分. 如你所知,博客通常是搜索流量的来源. 正如我们之前所写的, 是否有一个详细的公司列表,其中一个网页的web源就足够了. 因此,如果你是其中之一,博客是可选的. 尝试使用其他工具.
- 分析的复杂性. 多页面网站有许多指标,分析师使用这些指标来评估广告的有效性和转换的质量. 在你的例子中,你需要做一个转换分析.
- 您揭示服务本质的方式是不同的. 这不是一个负号,而是一个函数. 学习这个主题是必要的,以选择一个适当的布局,并知道应该添加什么内容.
Elke situatie heeft zijn oplossing; je zag dit met het voorbeeld van nadelen. 现在让我们来看看购买现成主题的所有好处.
html模板与页面的功能
人们普遍认为主题只是网站的外观. 然而,我们的网页html模板有一个完整的有用功能列表,帮助您发展您的业务.
Snel reagerend
它可以适应不同的设备大小, 所以所有的信息都在每个屏幕上(智能手机), laptops, 电脑)同样漂亮, 智能和方便的外观.
搜索引擎友好
这种全面的准备有助于通过逻辑结构更快地在搜索引擎排名中占有一席之地, 创建元标题和描述,并优化加载速度.
Bootstrap
通常,程序员使用最现代和最优的技术来创建产品, inclusief dit framework .
Ajax
这个项目同时应用于许多改进. 它还缩短了网站的加载时间.
Retina klaar
最初,只有苹果公司生产的产品具有特殊的屏幕和更高的像素密度. 现在其他公司也在他们的智能手机上发布了类似的细节. 因此,至关重要的是要有一个视网膜Ready-uiterlijk. 没有这样的功能,图像看起来很模糊.
多功能
该布局适用于许多公司,因为该功能在产品描述中有描述. 这样的通用设计大大简化了您的搜索,因为它们是灵活的, 易于编辑,可以很容易地调整到您需要的参数.
团队成员
在这个模块中,一定要指出公司的优势. 这尤其适用于领先的专家. 通常情况下,公司的任务是由有丰富经验或良好工作范例的员工完成的.
Drop-down menu
与高级主题相结合,这样的组件会更时尚、更现代.
Google Maps
通过这种集成,您可以在地图上显示办公室或部门的位置. 这样人们就能更快地选择路线.
Mega-menu
这个高级部分可以根据需要配置. 你有几十个选择来获得一个独特的菜单,并使它对你的潜在观众有吸引力.
Portefeuille
在模块中,您可以显示工作示例, 什么对客户的快速决策至关重要. 例如,在了解了公司并看到了业绩之后,就更容易决定合作.
Parallax
固定的背景使滚动令人兴奋和引人注目. 你也可以在后台找到视频选项,进一步增强效果.
懒Load-effect
这项技术完全解决了下载速度差的问题. 毕竟,所有的元素和图像都是滚动显示给用户的,不会立即加载.
Extra bonussen
首先,所有的买家都收到了详细的文件. 此文件描述页面的html模板, 这些机构以及如何执行这些机构. 文档是结构化的,分为几个部分. web开发人员努力创建这样的文档结构, 这样您就可以尽快找到包含所需设置描述的块. 同时,您将收到一个易于编辑的逐步操作指南. 你可以自己设置布局,而不需要很多专家的参与.
其次,额外的礼物也会吸引顾客. web开发人员通常提供高质量的图像, 可编辑的图标或插件作为奖励. 在建立网站或其他目的时使用它们, 例如,创建一个横幅广告活动.
第三,支持所有商品. 最后,定期更新确保设备在没有技术或视觉干扰的情况下工作.
第四,Templateog体育首页的买家将获得6个月的免费支持. 因此,开发公司自己提供服务. 因此,买家可以向专家提问并迅速得到答案, 因为大多数都提供24小时服务.
如何为页面选择html模板
设计应该是最好的,吸引注意力,适合你的风格. 因此,我们收集了一些你在选择过程中应该听的技巧.
Bekijk de demo
这个预览是一个外观,它显示了程序员是如何排列这些块的,以及它们的顺序, web开发人员使用了哪些视觉效果来吸引人们的注意力,以及这个主题在总体上适合您的程度. 每个人都想知道他们到底买了什么,得到了什么.
查看规格
除了设计之外,该网站还获得了许多额外的功能,以确保业务的成功运行. 例如,页面的每个html模板都有它的优点列表. 在阅读了描述之后,您将了解开发人员的公司在创建过程中使用了哪些技术和技术.
Maak een merk
即使你的公司专门提供一些服务,你仍然可以征服你的市场! 我们所需要做的就是正确地看待这个行业的发展. 一个可识别的、容易记住的和联想的品牌有助于赢得常客. 此外,所有的细节必须是单一的风格. 此方法适用于您上传的颜色、字体、徽标和图像. 因此,选择一个完全适合未来内容和标志的主题.
在智能手机上发现演示
首先点击带有预览的绿色大按钮,然后找到顶部的智能手机图标. 点击它,看看它的外观如何适应这样的小工具. 人们通常想通过电话或其他方便的小工具来了解合作的条件. 这就是为什么landingsontwerp这样的设备至关重要.
应用过滤器
通常你会在选择中同时看到几十种商品. 这个系列也不例外. 使用过滤器将列表还原为最相关的选项. 你可以在左边看到. 根据商品的特点、颜色、业务方向甚至评级来选择商品.
检查兼容性
买家总是希望产品没有故障,不需要额外的工作. 你必须至少确定哪些主机程序员推荐, web服务器和软件兼容性PHP-versies兼容. 你仍然会有问题? 在网上聊天时向顾问寻求建议. 最好是了解基本的细节,而不是以后后悔购买. 我们随时准备提供帮助和建议.
比较价格
通常情况下,价格表是这样的,每个买家都可以得到. 通常,成本是由生产产品的时间决定的, 使用某些技术和附加功能. 然而,仍然有一些不错的小事情,比如销售和不同开发者工作室的价格差异.
一切都是可定制的
如果你对一个琐碎的细节不满意,记住它很容易修复. 例如,应用不同的配色方案,选择字体和交换块. 但是,不要被拖拽,重复这个布局. 毕竟,专家们设计了信息的结构和位置,并将其放置在他们所处的位置.
我们希望这些信息能帮助你做出选择.
关于html模板和页面的有用视频
关于页面html模板的常见问题
如何查看更多主题?
我们已经描述了如何减少布局列表. 要放大它,你必须 访问此链接 . 所有html站点的设计都收集在这里.
如何从页面获得html模板折扣?
您将直接在本系列中获得所有折扣优惠. 出卖我们标记的折扣率价格. 然而,我们有一个 kortingssectie 读者在哪里可以找到很多令人兴奋的事情. 收到主题, video-inhoud , afbeeldingen , etc.欧洲议会的辩论.
如何从页面下载html模板?
首先,在网上下单和付款. 请使用正确的联络资料填写订购表格. 因此,我们将产品的信件发送到您提供的电子邮件地址. 单击接收到的文件并选择save as. 然后选择要下载购买的文件夹. 这个地方可以是笔记本电脑或闪存驱动器. 最后,单击save.
我可以多久使用一次页面的html模板?
当您购买个人许可证时, 你可以在一个网站上安装这个主题,然后自己使用. 因此,用我们的设计转售一个完成的项目是不可能的. 然而,如果你有一个客户来创建一个网站, 然后订购一个商业许可证并出售一个现成的项目. 同时,此费率允许您为5个客户在5个早期站点上安装布局.