Shopify. 如何更改收藏页面上的多个产品
2017年2月24日
我们的支持团队准备为您提供一个新的教程,展示如何更改 收集页面上的产品数量 in Shopify.
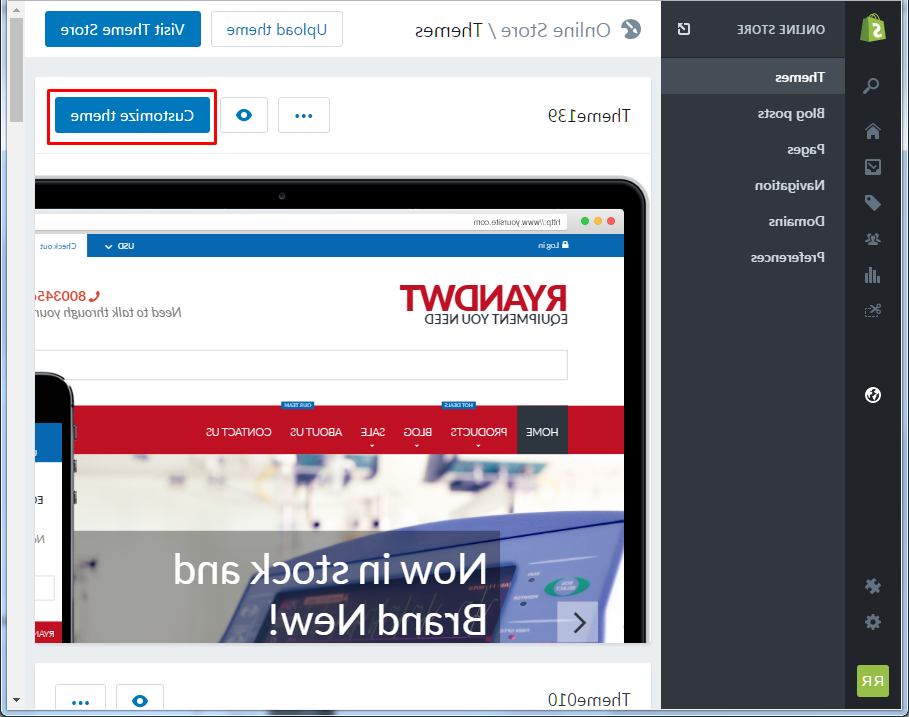
打开站点管理面板并导航到 Online Store -> Themes:
找到要编辑的主题,单击 Customize 按钮,然后单击 Layout & 内容设置:

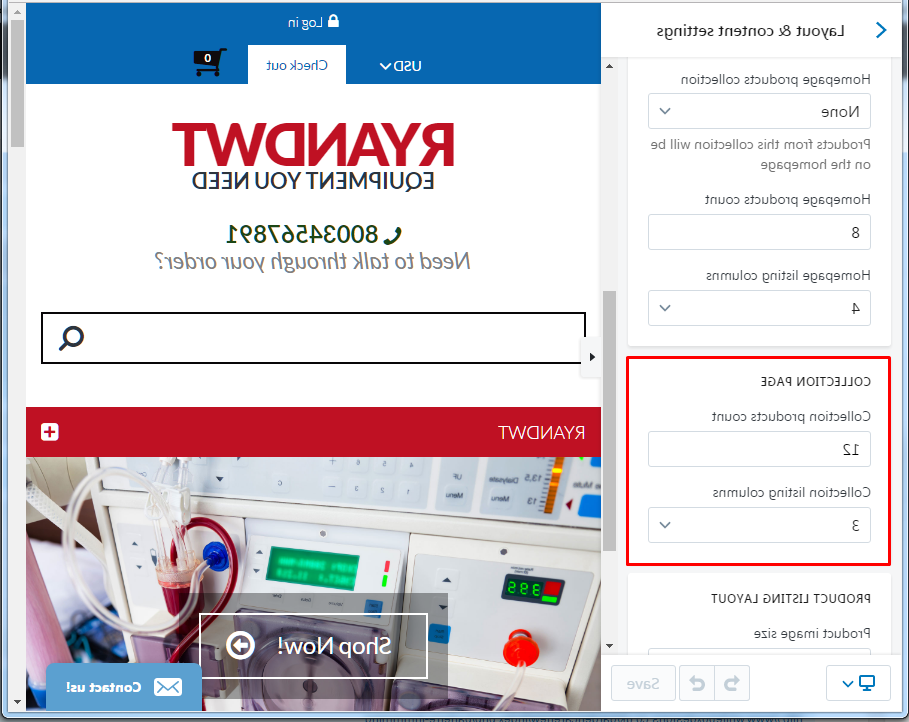
你会看到 收藏页面 节中,您可以在其中更改 产品数量 and 清单列 .

如果没有 收藏页面 节中 Layout & 内容设置 ,则需要修改主题文件.
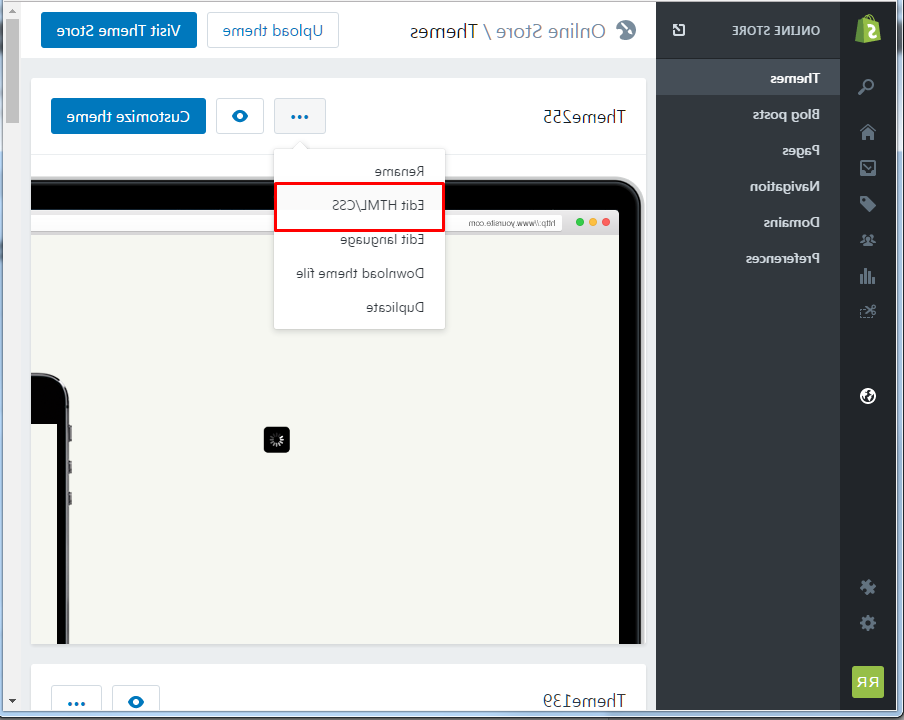
打开站点管理面板并导航到 Online Store -> Themes:
找到要编辑的主题,单击 … 按钮,然后单击编辑 HTML/CSS:

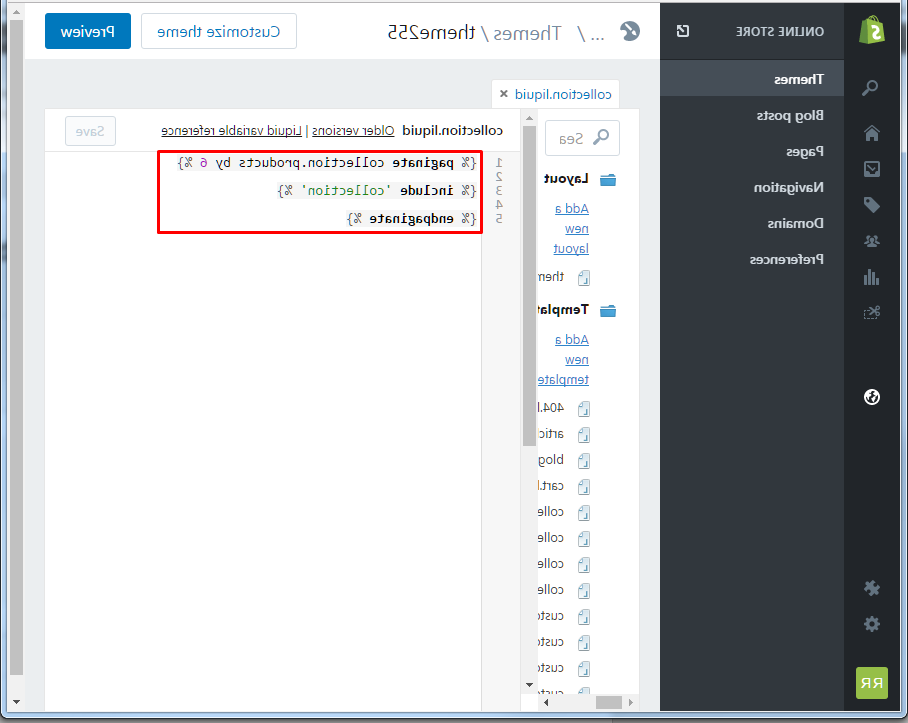
下 Templates 文件夹,找到并点击 集合.liquid 文件在联机代码中打开它 editor:
找到这个代码:
{%分页集.产品减少6%}
在上面的例子中, 数字是6,但在你的主题中,数字可以是9或12, 或者其他任何东西 小于或等于50的. 这个数字对应于每页显示的产品数量.
编辑该数字以增加或减少每页显示的产品数量. 不要分页超过50.
Save 您的更改.
感谢收看本教程. 现在你知道如何改变了 收集页面上的产品数量.
请随时查看下面的详细视频教程:
Shopify. 如何更改收藏页面上的产品数量