VirtueMart 3.x. 如何用图像替换标题视频
2015年10月29日
本视频教程将展示如何替换 header 带图像的视频 在VirtueMart 3.x模板.
VirtueMart 3.x. 如何用图像替换标题视频-
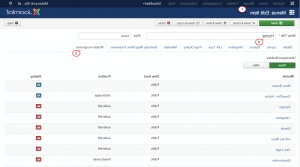
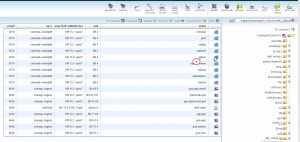
登录到Joomla管理面板,导航到 Menus -> Main Menu -> Home -> Module 赋值 然后搜索 Module 视频块:

-
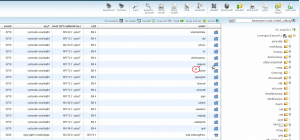
然后你可以使用 FTP or 文件管理器,从安装根目录打开images文件夹:

-
接下来,打开 media 文件夹:

-
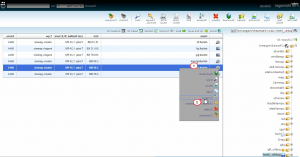
重命名/删除原始默认视频文件(对所有四种格式mp4, ogv, webm, flv都这样做):

-
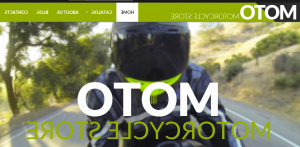
回到您的站点并刷新主页, 你会看到视频停止播放,我们只看到静态图像默认值.jpg:

-
我们将取代default.JPG图像与我们自己的图像. 回到 FTP or 文件管理器,将您喜欢的任何JPG格式的图像上传到 图像/media 文件夹,重命名/删除原始默认.然后将新上传的JPG图像的名称更改为默认.
-
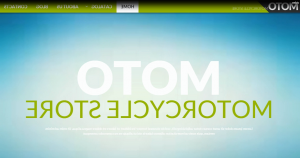
完成后回到您的网站查看更改,请确保清洁 browser cache:

请随时查看下面的详细视频教程:
VirtueMart 3.x. 如何用图像替换标题视频还有,浏览一下精选的 Joomla模板,如果你需要更多的布局 网站.